چرا طراحی ریسپانسیو برای وبسایت شما ضروری است؟
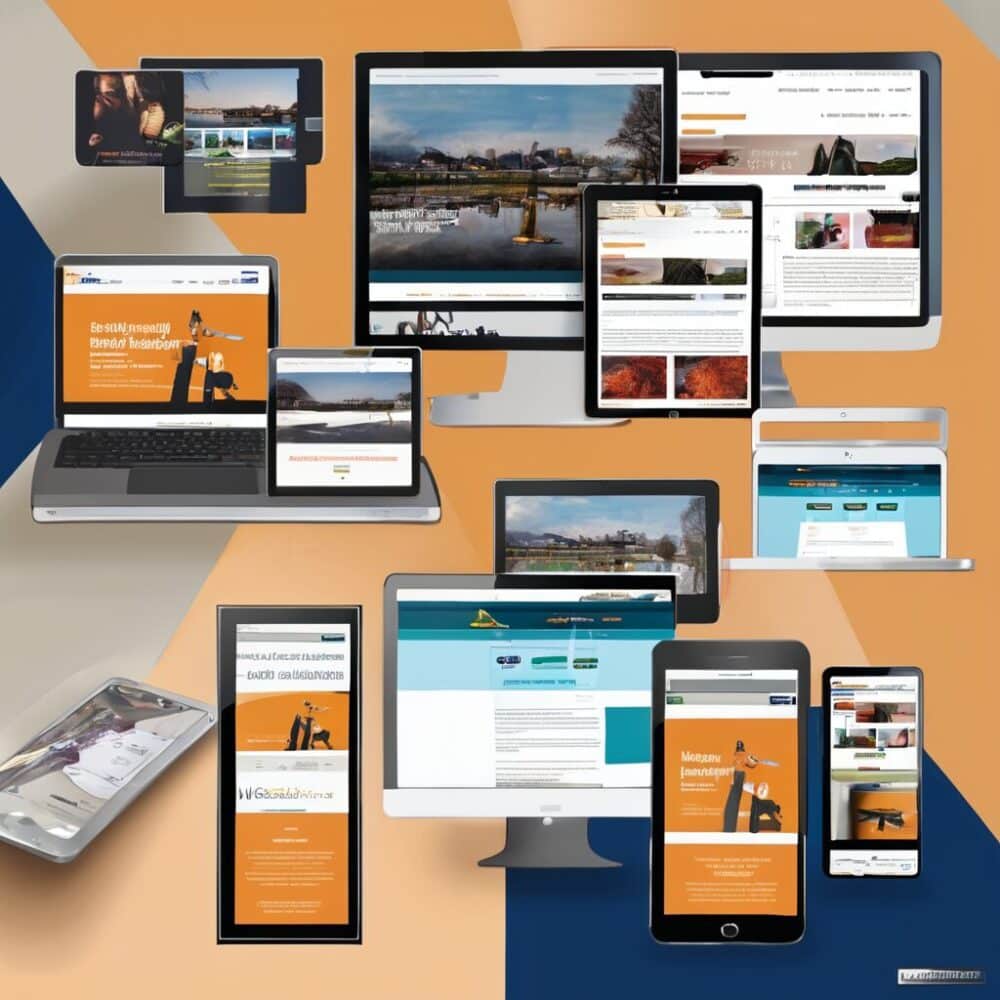
طراحی ریسپانسیو (Responsive Design) یا واکنشگرا به معنای ایجاد وبسایتهایی است که بهطور خودکار با اندازهها و ویژگیهای مختلف صفحهنمایش تطبیق مییابند. در دنیای دیجیتال امروز، اهمیت طراحی ریسپانسیو به طور فزایندهای احساس میشود. در این مقاله، به بررسی دلایل ضروری بودن طراحی ریسپانسیو برای وبسایت شما خواهیم پرداخت.
1. تجربه کاربری بهتر
یکی از مهمترین دلایل برای استفاده از طراحی واکنشگرا ، بهبود تجربه کاربری است. کاربران با استفاده از دستگاههای مختلف مانند تلفنهای همراه، تبلتها و رایانههای رومیزی به وبسایتها دسترسی پیدا میکنند. طراحی ریسپانسیو تضمین میکند که محتوا به درستی نمایش داده شود و کاربران بتوانند به راحتی با وبسایت شما تعامل داشته باشند. این امر میتواند به افزایش زمان ماندگاری و کاهش نرخ پرش (Bounce Rate) کمک کند.
2. بهبود سئو
جستجوگرها به وبسایتهای واکنشگرا بیشتر توجه میکنند. گوگل بهطور رسمی اعلام کرده است که طراحی واکنشگرا یکی از عوامل مهم در رتبهبندی نتایج جستجو است. با استفاده از طراحی ریسپانسیو، شما نیازی به ایجاد نسخههای جداگانه برای موبایل و دسکتاپ ندارید، که میتواند به بهبود سئو و افزایش ترافیک ارگانیک کمک کند.
3. کاهش هزینهها و زمان توسعه
با طراحی ریسپانسیو، شما تنها یک وبسایت را مدیریت میکنید که به طور خودکار به اندازههای مختلف صفحهنمایش تطبیق مییابد. این امر نهتنها هزینههای توسعه را کاهش میدهد، بلکه زمان لازم برای نگهداری و بهروزرسانی وبسایت را نیز به حداقل میرساند. به جای مدیریت چندین نسخه، میتوانید بر روی یک نسخه متمرکز شوید و بهروزرسانیهای لازم را به آسانی انجام دهید.
4. تطبیق با روندهای فناوری
با پیشرفت فناوری و افزایش استفاده از دستگاههای مختلف، طراحی ریسپانسیو به شما این امکان را میدهد که همیشه با آخرین روندها هماهنگ باشید. کاربران به سمت دستگاههای کوچکتر و صفحهنمایشهای متنوعتر حرکت میکنند و وبسایتهای ریسپانسیو قادر به ارائه تجربهای سازگار در همه این دستگاهها هستند.
5. افزایش نرخ تبدیل
وبسایتهای واکنشگرا معمولاً نرخ تبدیل بالاتری دارند. وقتی کاربران بتوانند به راحتی و بدون مشکل به اطلاعات مورد نیاز خود دسترسی پیدا کنند، احتمال خرید یا اقدام به عمل (Call to Action) در آنها افزایش مییابد. بهینهسازی تجربه کاربری میتواند به افزایش فروش و جذب مشتریان جدید کمک کند.
6. دسترسی بهتر به محتوا
طراحی واکنشگرا به کاربران امکان میدهد که به راحتی به محتوا دسترسی پیدا کنند، صرفنظر از اینکه از چه دستگاهی استفاده میکنند. این امر به ویژه برای وبسایتهای خبری، فروشگاههای آنلاین و وبسایتهای آموزشی که نیاز به دسترسی آسان به اطلاعات دارند، بسیار مهم است.
آیا طراحی واکنشگرا بر روی سرعت بارگذاری تأثیر دارد؟
بله، طراحی واکنشگرا میتواند بر روی سرعت بارگذاری وبسایت تأثیر بگذارد. این تأثیرات ممکن است مثبت یا منفی باشند و به چند عامل بستگی دارد:
تأثیرات مثبت:
- بهینهسازی تصاویر: در طراحی واکنشگرا ، میتوان تصاویر را برای اندازههای مختلف صفحه بهینهسازی کرد. این کار میتواند باعث کاهش حجم بارگذاری شود.
- کاهش کدهای اضافی: با استفاده از یک طراحی واحد برای تمام دستگاهها، میتوان از بارگذاری کدهای اضافی که مخصوص نسخههای مختلف هستند، جلوگیری کرد.
- استفاده از فریمورکهای بهینه: بسیاری از فریمورکهای طراحی واکنشگرا بهینهسازیهایی دارند که میتواند سرعت بارگذاری را افزایش دهد.
تأثیرات منفی:
- کدهای پیچیده: اگر طراحی ریسپانسیو به درستی پیادهسازی نشود، ممکن است کدهای پیچیده و سنگینی به وجود آید که سرعت بارگذاری را کاهش دهد.
- بارگذاری محتوا: اگر وبسایت به طور همزمان محتوای زیادی را برای اندازههای مختلف بارگذاری کند، این میتواند بر سرعت تأثیر منفی بگذارد.
نتیجهگیری
طراحی واکنشگرا نهتنها یک انتخاب، بلکه یک ضرورت است. با توجه به افزایش استفاده از دستگاههای موبایل و تأثیر آن بر تجربه کاربری و سئو، طراحی واکنشگرا باید در اولویت هر کسبوکاری قرار گیرد. با ایجاد یک وبسایت واکنشگرا، میتوانید تجربه کاربری بهتری فراهم کنید، هزینهها را کاهش دهید و در نهایت به رشد کسبوکار خود کمک کنید. به طور کلی، اگر طراحی واکنشگرا به درستی اجرا شود، میتواند به بهبود سرعت بارگذاری کمک کند. اما مهم است که از بهترین شیوهها و تکنیکها برای بهینهسازی استفاده کنید تا از تأثیرات منفی جلوگیری شود.
بنابراین، اگر هنوز وبسایت خود را به صورت واکنشگرا طراحی نکردهاید، اکنون زمان مناسبی برای این کار است.
منابع:
Responsive design – harnessing the power of media queries